Тема: Обработка растровой графики в программе Adobe Photoshop
Цели урока:
Главная дидактическая цель: Сформировать представление о компьютерной графике и областях ее применения.
Операциональные цели:
выделить основные возможности программы Adobe Photoshop;
рассмотреть основные инструменты и палитры;
дать понятие слоя;
рассмотреть принципы создания анимированных изображений;
указать на различие форматов графических файлов GIF и JPEG.
Назначение и основные возможности программы Adobe Photoshop.
Интерфейс программы Adobe Photoshop.
Работа со слоями и палитрами.
Создание GIF-анимации в Adobe ImageReady.
Форматы графических файлов для Интернета.
Назначение и основные возможности программы Adobe Photoshop
Среди художников-иллюстраторов, дизайнеров, фотографов и мультипликаторов популярен растровый графический редактор Adobe Photoshop , позволяющий воплотить любой художественно-живописный замысел, создавать и трансформировать реалистические изображения. Используется: в веб-дизайне, полиграфии, дизайне компьютерных программ, работе художников. Имеет все необходимые возможности по созданию коллажей, изменению яркости, контраста, цветности изображения, по ретушированию фотографий и многое другое.
Фотошоп от компании Adobe является лидером в обработке растровых изображений и дизайна. В новой версии помимо стандартных и уже привычных возможностей появились функции работы с трехмерной графикой, а так же с видео. Естественно возможности работы 3D ограничены, но при правильном их использовании, можно получить невероятные результаты, как при обработке и ретушировании фотографий, так и при рисовании. Но а возможности работы с видео, делают Фотошоп программой полного цикла для обработки и подготовки графики для WEB .
Выделим основные возможности и особенности программы Adobe Photoshop:
Основное назначение программы Adobe Photoshop - создание фотореалистических изображений, работа с цветными сканированными изображениями, ретуширование, цветокоррекция, коллажирование, трансформации, цветоделение и др.
Программа позволяет легко изменять цветовое представление документов (в градациях серого, черно-белого, RGB или CMYK и др.).
Photoshop - это программа растровой графики, т. е. любой элемент изображения строится по точкам.
Редактор рассчитан для работы со всеми видами растровой графики, сфера применения которой достаточно широка и охватывает всё - от полиграфии до Интернета.
Photoshop замечательно работает как приложение для сканирования фотографий, и совместим со всем видами сканеров. Это очень удобно, так как полученное изображение вы можете тут же и отредактировать, не перетаскивая его в другие программы.
В последних версиях в связке с Photoshop идет программа Adobe ImageReady , которая открывает много возможностей для оптимизации размера файла, что актуально для Web-графики. Также она позволяет значительно облегчить подготовку анимированных изображений, используя все возможности Photoshop.
Photoshop может понимать и векторную графику! Правда, это не является его визитной карточкой, но получить любой сложный и точный векторный контур или путь он может, что бывает очень удобно для создания коллажей и анимации.
Интерфейс программы Adobe Photoshop
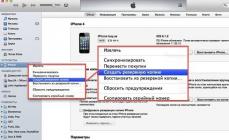
В левой части экрана находится палитра (панель) инструментов", с помощью которых можно создавать и редактировать изображение: выделять его области, перемещать их, закрашивать и т. д. Их в Photoshop довольно много, поэтому они объединены в группы. Рядом с некоторыми пиктограммами расположена маленькая стрелочка. Если по ней щелкнуть, то открывается всплывающая палитра, содержащая инструменты, входящие в группу.
Инструменты выделения
Выделение прямоугольной области изображения.
Выделение овальной области изображения.
Выделение области шириной в один пиксель по горизонтали.
Выделение области шириной в один пиксель по вертикали.
Лассо. Выделение криволинейной области произвольной формы. При нажатии клавиши Alt можно создать контур, состоящий из прямых отрезков.
Полигональное лассо. Выделение произвольной многоугольной области. От предыдущего отличается тем, что позволяет достичь более точного выделения.
Магнитное лассо. Выделение области изображения по линии цветового контраста. При этом контур выделенной области создается автоматически.
Волшебная палочка. Выделение областей на основе сходства цветов.
Инструмент перемещения.
Перемещение выделенной области, слоя или направляющей.
Инструмент кадрирования.
Кадрирование (обрезка) изображения.
Инструменты рисования.
Кисть. Имитация мазков кисти. Края линии нарисованной с помощью кисти несколько размыты.
Карандаш. Создание линии с четкими, не размытыми краями.
Аэрограф. Создание штрихов с мягкими, размытыми краями.
Штамп. Копирование одной части изображения с последующим его наложением на другую часть.
Штамп узора. Копируется часть произвольного изображения, содержимое которого задается с помощью команды Редактирование, Определить образец.
Историческая кисть. Возвращение изображения в любой из его предыдущих вариантов. По своему функционированию этот инструмент аналогичен команде Отменить, но имеет более широкий спектр возможностей.
Узорная кисть событий. Закрашивание изображения с помощью стилизованных мазков, имитирующих начертание различных стилей краски.
Ластик. Удаление фрагментов изображения с возвращением к цвету фона или нижележащего слоя изображения. Выполнение команды при нажатой клавише Alt приводит к восстановлению фрагментов или слоев изображения.
Фоновый ластик. Удаление участков фонового изображения.
Волшебный ластик. Удаление области изображения с заданным цветом
Градиент. Создание плавного перехода от одного цвета к другому с использованием множества промежуточных цветов.
Заливка. Заполнение одинаково окрашенных областей цветом переднего плана.
Инструменты редактирования.
Размытие. Уменьшение резкости (контрастности) выбранных фрагментов изображения. Использование этого инструмента при нажатой клавише Alt приводит к увеличению резкости.
Резкость. Повышение резкости (контрастности) выбранных фрагментов изображения. Использование этого инструмента при нажатой клавише Alt приводит к уменьшению резкости.
Палец. Размывание цвета на каком-либо фрагменте изображения.
Осветлитель. Осветление выбранных фрагментов изображения. Использование этого инструмента при нажатой клавише Alt приводит к затемнению изображения.
Затемнитель. Затемнение выбранных участков изображения. При нажатии клавиши Alt происходит переключение на инструмент Осветлитель.
Губка. Изменение насыщенности цветов в изображении.
Лечащая кисть. Отбор образца цвета при нажатой клавише Alt и замена цвета.
Замена цвета.
Инструмент Текст
Текст. Создание в изображении надписей на отдельном текстовом слое.
Инструменты масштабирования.
Рука. Перемещение изображения в пределах окна документа
Лупа. Увеличение или уменьшение (при нажатой клавише Alt) масштаба просмотра изображения.
Фрагмент. Разбиение изображения на фрагменты, которые впоследствии могут быть преобразованы в гиперссылки.
Выбор фрагмента. Выделение имеющихся в изображении фрагментов.
Инструменты измерения
Пипетка. Отбор образца цвета. Цвет, отобранный из точки на изображении, становится цветом переднего плана.
Цветовая проба. Получение информации о цвете нескольких точек одновременно
Линейка. Измерение расстояний между любыми точками изображения, а также углов наклонных линий в изображении
Работа со слоями и палитрами
Представьте себе, что все детали изображения нарисованы на отдельных листах прозрачной пленки. Если такие листы наложить друг на друга, то вы увидите изображение целиком. Листы можно сдвигать, вращать, менять местами, добавлять новые и удалять ненужные - каждый раз изображение будет выглядеть по-разному. Если вставить между ними цветную пленку, то все изображение окрасится оттенками одного цвета. Слой в Adobe Photoshop - это и есть такой лист.Слой - часть рисунка, лежащий меж или поверх подобных. Слои используются для получения сложных рисунков. Слои можно создавать, копировать, удалять, менять местами с помощью палитры Слои.
Каждый создаваемый в программе Adobe Photoshop документ сначала состоит только из фона. Если говорить на языке аналогий, то фоновый слой можно сравнить с холстом художника. Фоновый слой может быть белым, окрашенным в текущий цвет заднего плана либо прозрачным. Эти параметры (характеристики) вы можете задавать каждый раз при создании нового изображения. Вручную вы можете добавить в документ один или несколько слоев. Слои предоставляют пользователю возможность редактировать отдельные элементы изображения независимо друг от друга. Таким образом, вы можете изменять и перемещать содержимое любого слоя, не затрагивая при этом объекты, расположенные на других слоях. Слой, в котором вы в данный момент работаете, называется активным .
Текст создается и редактируется на особых текстовых слоях. Следует помнить, что если в дальнейшем необходимо редактировать введенный текст, то изображение необходимо сохранять в форматах, поддерживающих слои: PSD, TIFF, PDF.
Чтобы сделать изображение оригинальным и эффектным, к отдельным его слоям применяют различные эффекты. Эффект - это набор некоторых процедур, выполняемых над одним слоем изображения, в результате которого получается имитация тени, свечения, рельефа и т. д. За время существования программы Photoshop появилось много таких эффектов, которые стали стандартными. Это различные тени, ореолы и скосы и др.
В Photoshop имеется множество фильтров , создающих различные художественные и специальные эффекты, которые помогают оживить или стилизовать фотографию. Фильтры разбиты на группы, названия которых говорят об их назначении.
Основные элементы управления сосредоточены в так называемых плавающих палитрах, которые соединены в группы. Каждая палитра представляет собой вкладку и имеет ярлык с названием. Почти вся работа с изображением производится с помощью палитр.
Палитра История (History) отображает все действия и шаги по созданию и редактированию изображения. Существует возможность вернуть документ почти в любое состояние, которое он имел на этапах редактирования.

Палитра Цвет (Color) предназначена для определения цветов. Здесь можно выбирать необходимые цвета, используя бегунки на полосах, или используя курсор, который при наведении на нижнюю палитру пипеткой отображает цвет в шестнадцатеричной системе отсчета. Имеется также выпадающее меню палитры. Палитра цвета служит для назначения цветов фона и переднего плана, а также для их редактирования в различных цветовых моделях (RGB, CMYK, HSB).

Палитра Навигатор (Navigator) облегчает управление масштабом демонстрации изображений и выбором видимой их части при работе под увеличением, Перемещая бегунок внизу палитры, можно произвольно увеличивать/уменьшать отображение картинки е рабочем окне.

Палитра Слои (Layers) служит для управления монтажными слоями композиции, расположение различных элементов изображения в отдельных слоях дает возможность легкого и независимого редактирования, выравнивания, копирования, сведения. В каждом слое можно управлять его прозрачностью и изменять режимы наложения слоев. К слою можно применить разнообразные фильтры, которые позволяют достичь нужных эффектов при создании изображения. Текущий слой всегда выделен синим цветом и помечен пиктограммой Кисть . Видимость слоя маркируется пиктограммой Глаз .

Создание GIF-анимации в Adobe ImageReady
Анимированные GIF-изображения остаются самым популярным способом "оживления" Web-страницы. Практически они стали стандартом для рекламных заставок в Интернете. Причина этого вполне понятна: большинство посетителей Web-страниц реально могут увидеть GIF-анимацию полностью, независимо от типа имеющегося у них компьютера или применяемого браузера. В этом и состоит отличие GIF от Flash, Java и Dynamic HTML - весьма эффективных и все более популярных форматов, для работы с которыми требуются, однако, специальные дополнительные модули, загружаемые апплеты или новейшие браузеры.
Формирование анимированных GIF-изображений основано на одном из старейших принципов анимации - быстрой смене картин, слегка отличающихся друг от друга. Как правило, все анимированные GIF-файлы содержат ряд отдельных кадров, при последовательном просмотре которых создается иллюзия движения. Как правило, каждый кадр размещается на отдельном слое, чтобы было легче управлять положением его объектов.


Рис. 4.1. Первый кадр
Рис. 4.2. Последний кадр
Сколько же всего может потребоваться кадров для создания анимированной картинки? Изобразим перелет бабочки с одного цветка на другой. На рис. 4.1. изображен первый кадр: бабочка слетает с одного цветка, а на рис. 4.2. последний кадр: бабочка подлетает к другому цветку. Если включить в анимацию только эти два кадра, то мы не увидим собственно движения (полета) бабочки с цветка на цветок, а перед нами будут поочередно сменять друг друга две картинки. Для того, чтобы наблюдать перелет бабочки между цветами, необходимо создать промежуточные кадры, показывающие бабочку в различные моменты этого перелета, как это сделано на рис. 4.3.
Совместно с Photoshop развивается и приложение Adobe ImageReady - программа, поставляемая вместе с Photoshop и предназначенная для оптимизации изображений, создаваемых для Web-страниц, создания анимации и ролловеров (элементов Web-страниц, меняющих свой вид в разных ситуациях). С помощью этой программы проще всего реализуется анимация из заранее подготовленных файлов рисунков, содержащих фазы движения, однако в ней предусмотрена и возможность автоматического расчета промежуточных кадров. Наибольший интерес представляет палитра Animation (Анимация), которая позволяет задавать свойства каждого слоя (рис. 4.4.).

Рис. 4.4. Кадры анимации
Форматы графических файлов для Интернета
Photoshop позволяет оптимизировать размер файлов и сохранять их в форматах для Интернета. Чем больше графики содержит Web-страница, тем медленнее она будет загружаться при просмотре пользователем. Однако страницы, вообще лишенные графического оформления, теряют свою индивидуальность и выразительность. Поэтому проектировщик сайта должен стать посредником между дизайнером и пользователем и строго выдерживать равновесие между визуальной привлекательностью и разумной скоростью доставки информации в Сети. Чтобы успешно решать эту проблему, необходимо знать все используемые в Интернете графические форматы, области их применения и особенности использования, понимать различия между ними.
GIF и JPEG- это два наиболее популярных графических формата, которые давно стали фактическими стандартами для использования на WWW. Оба достаточно универсальны и читаются большинством браузеров.
Для Web-страницы фотографии лучше всего сохранять в формате JPEG (рис. 1.9), а иллюстрации - в формате GIF (рис. 1.10).
Применение формата GIF: текст, логотипы, иллюстрации с четкими краями, анимированные рисунки, изображения с прозрачными участками.
Поддерживает не более 256 цветов, поэтому, если у вас есть красивая фотография с плавными переходами и едва уловимыми оттенками цвета, то после преобразования ее в формат GIF все будет гораздо хуже - оттенки перестанут быть неуловимыми, и вся фотография приобретет неестественный, нереалистичный вид.
GIF-файлы практически не сжимаются архиваторами типа FKZIP, т. е, уменьшить размер GIF-файла архивацией вам не удастся.
Поддерживает чересстрочную развертку для того, чтобы еще до полной загрузки изображения уже можно было приблизительно понять суть рисунка и решить, продолжать ли его скачивание.
Поддерживает прозрачность фона изображения. Это удобно в том случае, когда изображение будет помещено на Web-странице поверх фонового рисунка (обоев страницы).
Имеет возможность сохранения в одном файле нескольких изображений, что находит свое применение при изготовлении анимированных GIFob.
Применение формата JPEG: лучше всего JPEG подходит для хранения фотографий и других изображений, содержащих большое количество цветов, плавные цветовые переходы и мелкие разноцветные детали.
Позволяет сохранять полноцветные изображения с количеством 16,7 млн цветов.
Использует сжатие с потерями информации, за счет чего достигается большая степень сжатия файлов, т. е. размер файла сильно уменьшается без значительной потери качества изображения, что, естественно, влияет на скорость загрузки файла (изображения) в Интернете.
Поддерживает прогрессивную развертку, т.е. изображение появляется вначале с плохим качеством, и в процессе загрузки постепенно улучшается, чтобы до полной загрузки изображения уже можно было приблизительно понять суть рисунка и решить, продолжать ли скачивание.
Вопросы для самопроверки:
Для каких целей преимущественно используется программная среда Photoshop?
К какому типу графических редакторов относится Photoshop?
В чем заключаются основные возможности программы Photoshop?
В чем особенность слоя в Photoshop? Какие операции можно применить к слою?
На каких принципах строится создание анимированных изображений в программе Adobe ImageReady?
В каком формате лучше сохранять файлы для публикации их в Интернете? Почему?
В чем заключаются особенности формата CIF ?
Лабораторная № 7
Тема : Работа с графическими приложениями
Цель работы: Изучить графические редакторы Paint, Corel Draw, Photoshop. Ознакомиться с панелями инструментов. Научиться создавать, оформлять графические объекты в различных редакторах, сохранять и редактировать.
Графический редактор Paint
Microsoft Paint представляет собой однооконный редактор растровой графики. С помощью его можно создавать, редактировать простые изображения и сохранять их в виде файлов широко известных форматов BMP, JPEG, GIF. Особенностью редактора является одновременная работа только с одним файлом. Созданные рисунки можно выводить на печать, использовать в качестве фона рабочего стола Windows либо вставлять в другие документы.
С помощью инструментов Paint можно создавать простые геометрические фигуры в растровой форме, а также добавлять текст в рисунок, используя набор шрифтов Windows. В программе Paint можно рисовать несложные изображения и комбинировать готовые фрагменты. Paint не предназначен для серьезных графических работ, автоматизированного проектирования, редактирования фотографий.
Весь рисунок, созданный в Paint - это набор точек. Если выбран масштаб 100%, то точки не видны. Точки могут быть отображены при 400% и более. Чтобы получить увеличение нужно нажать кнопку масштаб или выбрать в меню «Рисунок» команду «Масштаб». В режиме «Показать сетку» можно поточечно корректировать или исправлять рисунок. Рисунок можно растягивать по горизонтали и вертикали, его можно поворачивать, задавая с точностью до 1 градуса угол поворота в меню «Рисунок».
Программа обработки векторной графики Corel Draw
В векторном способе кодирования рисунок представляется в виде отдельных объектов (линий, эллипсов, прямоугольников и др.), которые хранятся в памяти компьютера в виде математических формул и геометрических абстракций. Например, чтобы закодировать круг, не надо разбивать его на отдельные пиксели, а следует запомнить его радиус, координаты центра и цвет. С помощью математических формул можно описать самые разные формы. Любое изображение в векторном формате состоит из множества составляющих частей, которые можно редактировать независимо друг от друга. Эти части называются объектами.
Программа обработки растровой графики Adobe Photoshop
Программа Adobe Photoshop создана для работы со всеми видами растровой графики, сфера применения которой достаточно широка и охватывает все от полиграфии до интернета.
Основным элементов растрового изображения является точка. Если изображение экранное, то эта точка называется пикселом. В зависимости от того, какое графическое разрешение экрана используется операционной системой, на экране могут размещаться изображения, имеющие 640х480, 800х600, 1024х768 и более пикселов. С размером изображения непосредственно связано его разрешение, которое измеряется в точках на дюйм(dots per inch - dpi)(1 дюйм = 25,4 мм). Полиграфическая печать полноцветного изображения требует разрешения не менее 200-300 dpi.
Основным недостатком растровых изображений является невозможность их увеличения для рассмотрения деталей. При увеличении изображения точки становятся крупнее и искажают рисунок. Этот эффект называется пикселизацией.
Интерфейс Adobe Photoshop достаточно прост. Окно программы состоит из Основного Меню, Панели свойств, Строки состояния, Панели инструментов, а также многочисленных палитр.
Строка основного меню располагается в верхней части экрана Adobe Photoshop, сразу под строкой заголовка. Это единственный элемент программы, имеющий фиксированное положение, то есть не может быть перемещен в произвольное место экрана.
Для каждого инструмента панель свойств разная. Поэтому, когда мы выбираем новый инструмент, она меняется. Она позволяет настраивать параметры инструмента. Например, для инструмента Кисть можно на этой панели выбрать размер.
В нижней части окна Photoshop располагается строка состояния , отображающая служебную информацию. Строка состояния содержит напоминание о назначении выбранного инструмента и о клавишах-модификаторах, которые можно использовать с данным инструментом для доступа к дополнительным возможностям. Кроме того, строка состояния может сообщить вам, какой объем оперативной памяти (пространства на жестком диске) занимает изображение, какова эффективность использования оперативной памяти программой Photoshop, чему равен текущий размер файла подкачки на жестком диске и сколько времени затрачено программой на выполнение последней операции.
Задание 1. Графический редактор Corel Draw
Создание рисунка при помощи обрезки. Использование эффекта Контур (рисунок 3).
Задание 2. Графический редактор Corel Draw
1) Нарисовать три объекта, закрасить их и использовать различную текстуру.

2) Создать фигурный текст, выполнить заливку, преобразовать его в кривую, измените форму символов.

3) Нарисовать прямоугольник, дублировать его и создать скос обеих фигур.

4) Создать визитную карточку ТОО «Продажа автомобилей».
Задание 3. Графический редактор Corel Draw
 Нарисуйте структурную схему персонального компьютера и оформите ее как чертеж с угловым штампом в формате А4 , как вы это делаете в черчении.
Нарисуйте структурную схему персонального компьютера и оформите ее как чертеж с угловым штампом в формате А4 , как вы это делаете в черчении.
Задание 4. Графический редактор Adobe Photoshop
Создайте изображение, показанное на рисунке.

Задание 5. На фотографии девушки поменять прическу на № 3. Фотографии различных причесок представлены на рисунке 5 ниже

Задание 6. Графический редактор Adobe Photoshop
Используя полученные навыки, изобразить на экране эскиз поздравительной открытки для какого-либо праздника (8 марта, Новый год, 1 Мая, 9 Мая, День Республики и др.). В нижней части эскиза написать свою фамилию и инициалы.

Ответы на контрольные вопросы:
1. Нужно выбрать соответствующую вкладку на панели инструментов «Прямоугольник» или «Эллипс» и применить ее. Чтобы закодировать круг, не надо разбивать его на отдельные пиксели, а следует запомнить его радиус, координаты центра и цвет. С помощью математических формул можно описать самые разные формы.
2. Нужно выбрать кнопку на Панели инструментов (А) и выбрать нужные настройки, задать цвет, начертание и т.д.
3. Нужно выбрать в Меню вкладку Палитра Изменить палитру. Либо дважды щелкнуть на самой палитре и в диалоговом окне изменить цвет.
4. Чтобы внедрить фрагмент изображения в другой документ нужно выделить этот фрагмент, выбрав для этого специальную вкладку на Панели инструментов, нажать на него право1 кнопкой мыши, скопировать и вставить в документ.
5. В пакет программ CorelDRAW кроме собственно редактора векторной графики входит редактор растровой графики Corel Photo-Paint. Интерфейс обеих программ очень похож, а по возможностям они дополняют друг друга.
6. Дублирование – копирование (от слова «дубль»- двойной). Клонирование – процесс воссоздания идентичного объекта.
7. Нужно выбрать на панели Меню вкладку Рисунок, Растянуть/Наклонить и заполнить соответствующие поля. Дважды щелкните на объекте инструментом Указатель;
Передвиньте центр поворота в нужную точку иллюстрации внутри или вне объекта;
Поворачивайте объект буксировкой одной из меток поворота.
8. Простой текст состоит из букв и символов, а фигурный текст состоит из отдельных объектов, такие как линии и кривые.
9. Параметры форматирования, определяющие тип шрифта, начертание, размер, интервал и другие свойства литер, можно указать как для фигурного, так и для простого текста.
10. Чтобы изменять литеры, сначала нужно преобразовать фигурный текст в отдельные объекты из линий и кривых при помощи команды “Преобразовать в кривые”. Затем можно воспользоваться инструментом “Фигура” для добавления, удаления или перемещения узлов, составляющих литеру, чтобы изменить ее форму.
11. Основные элементы интерфейса Adobe Fhotoshop - это Основное Меню, Панель свойств, Строка состояния и Панель инструментов, палитры.
13. Чтобы создать или удалить слой нужно выбрать вкладку Слой на панели Меню, Новый. Чтобы удалить слой нужно выделить его, нажать на него правой кнопкой мыши и выбрать вкладку Удалить. Либо Слой, Удалить
Программа Adobe Photoshop создана для работы со всеми видами растровой графики, сфера применения которой достаточно широка и охватывает все от полиграфии до интернета.
Основным элементов растрового изображения является точка. Если изображение экранное, то эта точка называется пикселом. В зависимости от того, какое графическое разрешение экрана используется операционной системой, на экране могут размещаться изображения, имеющие 640х480, 800х600, 1024х768 и более пикселов. С размером изображения непосредственно связано его разрешение, которое измеряется в точках на дюйм(dots per inch - dpi)(1 дюйм = 25,4 мм). Полиграфическая печать полноцветного изображения требует разрешения не менее 200-300 dpi.
Основным недостатком растровых изображений является невозможность их увеличения для рассмотрения деталей. При увеличении изображения точки становятся крупнее и искажают рисунок. Этот эффект называется пикселизацией.
Интерфейс Adobe Photoshop достаточно прост. Окно программы состоит из Основного Меню, Панели свойств, Строки состояния, Панели инструментов, а также многочисленных палитр.
Строка основного меню располагается в верхней части экрана Adobe Photoshop, сразу под строкой заголовка. Это единственный элемент программы, имеющий фиксированное положение, то есть не может быть перемещен в произвольное место экрана.
Для каждого инструмента панель свойств разная. Поэтому, когда мы выбираем новый инструмент, она меняется. Она позволяет настраивать параметры инструмента. Например, для инструмента Кисть можно на этой панели выбрать размер.
В нижней части окна Photoshop располагается строка состояния , отображающая служебную информацию. Строка состояния содержит напоминание о назначении выбранного инструмента и о клавишах-модификаторах, которые можно использовать с данным инструментом для доступа к дополнительным возможностям. Кроме того, строка состояния может сообщить вам, какой объем оперативной памяти (пространства на жестком диске) занимает изображение, какова эффективность использования оперативной памяти программой Photoshop, чему равен текущий размер файла подкачки на жестком диске и сколько времени затрачено программой на выполнение последней операции.
Применение различных инструментов Панели инструментов аналогично применению панели инструментов программы CorelDRAW и легко усваивается на практике.
1. Открыть программу Paint и выполнить задание 1.
2. Открыть программу Corel Draw и выполнить задания 2, 3 и 4.
3. Открыть программу Adobe Photoshop и выполнить задания 5, 6 и 7.
1. Постановка задачи.
2. Краткие сведения из теории.
3. Результаты выполненных работ.
4. Ответы на контрольные вопросы.
Задание 1. Графический редактор Paint
С помощью растрового графического редактора Paint составить собственную визитную карточку.
Визитка должна содержать:
фамилию, имя, отчество;
домашний адрес;
домашний телефон;
полное название учебного заведения;
название факультета;
дату рождения;
изображение знака зодиака;
любимое изречение, пословицу, поговорку или девиз.
При создании визитной карточки необходимо использовать следующие средства растрового графического редактора:
прямоугольник, круг;
заливку замкнутых областей;
распылитель;
текст на визитной карточке должен быть составлен с использованием не менее трех шрифтов различного размера (например, кегли 10, 14 и 18);
при формировании знака зодиака следует использовать образцы, приведенные в методических указаниях.
Методические указания
Для получения изображения знака зодиака необходимо в зависимости от даты рождения выбрать из таблицы 1 свой знак зодиака. Нарисовать знак зодиака по точкам (в укрупненном масштабе). Рисунок нужно разместить внутри квадрата, взяв одну сторону квадрата размером 30…32 пикселя. Для этого целесообразно установить увеличение (масштаб) 8х.
Таблица 1. Образцы знаков зодиака
Для формирования изображения по точкам нужно на панели инструментов выбрать кнопку Масштаб и установить увеличение 8х или 6х. После этого в главном меню выбрать пункт Вид, затем – Масштаб, далее – Показать сетку.
Следует обратить внимание на следующий момент: щелчок левой кнопкой мыши закрашивает пиксель основным цветом, а щелчок правой кнопкой мыши – выбранным цветом фона.
Задание 2 . Графический редактор Corel Draw
Создание рисунка при помощи обрезки. Использование эффекта Контур (рисунок 3).
Методические указания
1. Используя инструмент Ellipse (Эллипс), нарисуйте круг.
2. Используя инструмент Freehand (Кривая), нарисуйте волнистую линию, проходящую через центр круга.
3. Выделите кривую, затем с нажатой клавишей Shift выделите круг.
4. Выберите Упорядочить - Формирование - Исключить .
5. Выберите Упорядочить - Разъединить кривая, после этого верхнюю и нижнюю часть можно разъединить.
6. Выделите верхнюю половину круга, используя Интерактивный контур, измените ее цвет как показано на рисунке.
7. Аналогично оформите нижнюю половину круга.
8. Добавьте эллипс, изображающий глаз, еще один эллипс, поменьше, в качестве зрачка и третий, совсем маленький эллипс, в качестве блика на глазном яблоке.

Рисунок 3 – Картинка для задания 2
Задание 3. Графический редактор Corel Draw
Согласно варианту выполнить задание в CorelDraw.
Вариант 1
Нарисовать пятиугольник и трансформировать его в звезду.
Нарисовать параболу с помощью кривых Безье и добавить оси координат.
Нарисовать кривую линию и создать текст вдоль кривой.
Создать эмблему своей специальности.
Вариант 2
Преобразовать прямоугольник в неправильный пятиугольник.
Создать текст и сделать его объемным, вращая придать ему наклон.
Нарисовать эллипс и сделать из него лампочку.
Создать эмблему вуза.
Вариант 3
Создать сложный объект с отверстием и закрасить его, используя цвет и текстуру.
Создать текст, провести форматирование, перекос и вращение.
Нарисовать эллипс и получить из него листочек, выполнить заливку.

4. Создать эмблему города.
Вариант 4
1. Нарисовать прямоугольник с наложенным на него эллипсом и произвести выдавливание последнего.
Создать фигурный текст, провести операции форматирования, вращения и создать перспективу.
Получить зеркальное отображение многоугольника слева от основной фигуры.
Создать логотип авиакомпании.
Вариант 5
Преобразовать прямоугольник в неправильный восьмиугольник.
Создать текст, сделать его объемным и создать перспективу.
С помощью кривых Безье нарисовать неправильный пятиугольник.
Создать эмблему кафедры «Информатика».
Вариант 6
Нарисовать 3-4 фигуры, ввести в каждую текст, соединить их соединительными линиями.
Создать дуги и сектора эллипса, соединив их соединительными линиями.
Создать текст и выполнить смещение символов из исходных положений.

4. Создать эмблему оздоровительного комплекса.
Вариант 7
Нарисовать прямоугольник, проставить размеры.
Нарисовать окружность, увеличьте толщину абриса окружности и создайте текст вдоль внутренней стороны абриса окружности.
Нарисовать эллипс и сделать из него колокол.
Создать визитную карточку TОО «АСПИРИН» (сеть продажи лекарственных препаратов).
Вариант 8
1. Нарисовать несколько объектов, увеличить толщину линий, закрасить их абрис и залить разными цветами.
2. Построить сетку, количество строк 4, количество столбцов - 5.
3. Создать фигурный текст, выполнить заливку, изменить кернинг - расстояние между символами текста.
4. Создать логотип дисциплины «Информатика».
Вариант 9
1. Нарисовать три объекта, закрасить их и использовать различную текстуру.
2. Создать фигурный текст, выполнить заливку, преобразовать его в кривую, измените форму символов.
3. Нарисовать прямоугольник, дублировать его и создать скос обеих фигур.
4. Создать визитную карточку ТОО «Продажа автомобилей».
Вариант 10
Создать спирали трех видов.
Нарисовать семиугольник, выполнить скос объекта и повернуть его вокруг произвольной точки.
3. Создать текст, используя преобразование перспективы построить простейшую текстовую композицию представленную на рисунке. Пользуйтесь одноточечной перспективой, гарнитуру и кегль для текстов подберите по своему усмотрению.

4. Создать эмблему строительной фирмы.
Вариант 11
1. Нарисовать прямоугольник, выполнить его заливку. Задать скругление углов прямоугольника.
2. На четырех, наложенных друг на друга объектах, научитесь переходить со слоя на слой.
3. Нарисовать овал, выполнить заливку текстурой, создать тень овалу. По внешней стороне овала расположить текст, задать расстояние от кривой до текста 5 мм.
4. Создать эмблему «СПОРТИВНЫЙ КЛУБ».
Вариант 12
1. Создать симметричный узор из нескольких объектов, взятых из меню «Символы».
2. Нарисовать прямоугольник с размерами по горизонтали 100 мм, по вертикали 50 мм. Выполнить наклон прямоугольника. Применить к нижней линии прямоугольника Интерактивное перетекание. Выполнить градиентную заливку.
В созданный объект добавить текст Times New Roman , размер 24 пункта, шрифт - жирный, выравнивание – по центру.

4. Создать визитную карточку фитнес клуба.
Вариант 13
1. Нарисовать шестиугольник, используя эффект интерактивная тень создайте тень (см. рисунок):

2. Создать сетку.
3. Нарисовать график роста доходов за первое полугодие (см. рисунок):

4. Используя средства для работы с текстом, создать логотип, состоящий из первых букв вашего имени и фамилии.
Вариант 14
1. Написать текст PowerClip. (Arial Black, размер шрифта 200). Выполнить импортирование рисунка из формата jpeg. Применяя эффекты PowerClip, поместить рисунок внутрь контейнера текста.
2.
Нарисовать овал. Используя упорядочивание
объекта продублировать овал по кругу
относительно центра, угол поворота
задать 10.
Выполнить объединение и заливку объекта.
3. Построить прямоугольник. Изменить форму объекта, используя инструмент Интерактивное искажение. Фигуру сделать объемной, используя Интерактивное выдавливание. Добавить фигурный текст “Векторная графика”

4. Создать визитную карточку «КОМПЬЮТЕРНЫЕ КУРСЫ».
Вариант 15
Создать многоугольники следующего вида:

2. К одному из многоугольников, созданный в пункте 1 применить скос, а затем горизонтально отразить объект.
3. По контуру восьмиугольника расположите текст, выполните его заливку.
4. Создать визитную карточку «Канцелярские товары».
Вариант 16
Нарисуйте прямоугольник и овал, и пользуясь инструментом Удаление виртуального сегмента, получите один объект.


2. Создать текст, показанный на рисунке.
3. Нарисуйте квадрат. Выполните градиентные заливки: а - линейная, б - радиальная, в - коническая, г - квадратная.

4. Создать эмблему «Магазин бытовой техники».
Вариант 17
1. Выберите инструмент Звезда и нарисуйте 8-конечную звезду. Примените к ней заливку серым цветом с интенсивностью 50-70 процентов.
2. Построить дубликат звезды с меньшими размерами, используя Преобразования / Масштаб. Абрис полученных объектов сделайте прозрачным.


3. Выполните интерактивное перетекание от меньшей звезды к большей, задав число шагов 15.
4. Создать эмблему «СЕРВИСНЫЕ УСЛУГИ».
Вариант 18
Нарисовать восьмиугольник и трансформировать его в звезду.
2. Создать фигурный текст, задав гарнитуру и кегли символам, как показано на рисунке.

3. Создать объекты прямоугольник, квадрат, эллипс. Выполнить наложение объектов, как показано на рисунке:

4. Создать эмблему «ТУРИСТИЧЕСКОЕ АГЕНСТВО».
Вариант 19
1. Создать многоугольник. Получить зеркальное отображение многоугольника справа от основной фигуры.
2. Нарисовать эллипс, выполнить заливку, изменить толщину и цвет абриса, создать эффект тени.
сканер .Цифровая фотокамера работает, как обычный пленочный фотоаппарат, только изображение не попадает на фотопленку, а запоминается в электронной памяти такого фотоаппарата, затем камеру подключают к компьютеру и по кабелю USB сигналы, которыми зашифровано изображение, перекачиваются из памяти фотоаппарата на жесткий диск ПК.
Оцифрованное изображение выглядит примерно так, как это представлено на рис. 2.1 .
Рис.
2.1.
Как видно из иллюстрации, в компьютере елочка описывается электрическими сигналами вида: 00000000 , 00000001 , 0011111 и так далее.
Если изображение цветное, то, как уже говорилось в "Свет и цвет" , цвет каждой точки изображения в цифровой камере кодируется цветовым кодом в цветовой модели RGB . Например, черная точка - 0, 0, 0; белая точка: 255, 255, 255; красная точка: 255, 0, 0 и так далее. Если каждый цвет передавать тремя байтами, то можно зашифровать более 16 миллионов цветов. Это больше, чем может различить человеческий глаз.
О графике растровой и векторной
Растровые данные и растровые редакторы
Фотографии представляют собой растровые изображения - матрицу из точек (пикселов), которые имеют каждая свой цвет. В этом легко убедиться, если вы взглянете на любое цветное полиграфическое издание через восьмикратную лупу. Вы увидите картину, аналогичную той, что показана на рис. 2.2 .
При увеличении части этой фотографии вы видите, что изображение состоит из сотен рядов и колонок (растровой сетки) маленьких элементов, каждый из которых имеет свой собственный цвет. Поскольку каждый такой элемент (пиксел) очень мал, то человеческий глаз не различает отдельные элементы, а видит лишь результирующее изображение.
То, что увеличенное растровое изображение выглядит ненатуральным и начинает разбиваться на отдельные элементы - первый недостаток цифровых растровых изображений. Их второй недостаток - большой размер файла , хранящего такое изображение.
Программы для работы с растровой графикой
В каждую версию операционной системы Windows входит очень простой графический редактор Microsoft Paint . Однако фотографии в нем обрабатывать практически невозможно. Для этой цели больше подходят такие растровые программы как Corel PHOTO- PAINT , Adobe Photoshop, Paint Shop Pro , PhotoDraw. Каждый из них обладает своими достоинствами и недостатками. Кратко поговорим о некоторых из этих программ.
Paint Shop Pro
Paint Shop Pro (производитель: фирма Jasc Software) - простой и удобный растровый графический редактор , сравнительно не требовательный к ресурсам. В программе есть различные инструменты маскирования, кисти, заливки, базовые фигуры, всевозможные регулировки яркости-цветности и т. д. Paint Shop Pro можно рассматривать как альтернативу более дорогому по цене пакету Adobe Photoshop.
Редактор поддерживает несколько видов слоев, в том числе векторные и текстовые, имеет набор штатных фильтров и эффектов, включает возможность конверсии RGB - модели в CMYK - модель. Программа понимает PSD, т.е. файлы "родного" формата Photoshop. Есть многоуровневый откат . Позволяет имитировать натуральные кисти, как в Painter, а также средство для создания разнообразных заливок (как в Painter и Corel PHOTO- PAINT ).
Paint Shop Pro работает с TWAIN -устройствами, цифровыми фотокамерами и способен открывать свыше 30 различных растровых форматов. Кроме того, он импортирует некоторые векторные форматы (*. cdr , *. wmf ), преобразуя их в растровые с заданным разрешением. Пакет открыт для присоединения фильтров в формате Photoshop.
PhotoDraw
Когда было объявлено о создании PhotoDraw (производитель: фирма Microsoft), представители компании Microsoft сообщили, что эта система "ни в чем не уступает Adobe Photoshop, а по некоторым показателям даже опережает его".
Графический редактор PhotoDraw объединяет простые инструментальные средства для создания рисунков и редактирования графики, позволяя сотрудникам коммерческих предприятий создавать профессионально оформленные графические изображения для Web-страниц, печатных документов и презентаций. В пакете есть возможность быстрого создания фонового рисунка Web-страницы или презентации с помощью любой из 500 мозаичных текстур . Совместно с программой поставляется коллекция Microsoft Clip Gallery , которая содержит 20000 высококачественных картинок и готовых фотографий. Редактор обладает большой коллекцией текстур , кистей, шаблонов и т. д., часть которых устанавливается вместе с ним, а остальные догружается по мере необходимости с CD.
В PhotoDraw используется широкая гамма инструментов, предназначенных для исправления дефектов фотографий. Имеются фильтры подавления муара и эффекта зернистости, средства цветовой коррекции изображения, инструменты балансировки яркости, контрастности, резкости. Эти дефекты могут быть исправлены как в ручном, так и в автоматическом режиме (например, устранение эффекта красных глаз).
Программа поддерживает графический формат CDR (формат CorelDRAW) и PSD (формат Adobe Photoshop), позволяя работать с уже имеющимися коллекциями изображений этих фирм. PhotoDraw поддерживает фильтры Photoshop. Кроме того, имеет большой набор своих (штатных) фильтров - около 180.
Наряду со стандартными одноцветной и двухцветной градиентной заливками контуров , можно воспользоваться многоцветной градиентной заливкой нескольких видов, сгенерировать фрактальный узор или просто выбрать в качестве заливки любую картинку. С помощью эффекта выдавливания (как в Word) плоскую фигуру можно превратить в объемную.
У PhotoDraw есть средства для обрезки (кадрирования) изображений по сложному контуру, в том числе и произвольному. В других растровых пакетах предусмотрено кадрирование только прямоугольных фрагментов. PhotoDraw умеет напрямую работать с большим количеством сканеров и цифровых фотокамер.
Недостаток PhotoDraw - высокие (по сравнению с аналогичными программами) требования к аппаратным средствам (компьютерному железу).
Adobe Photoshop CS
Photoshop - главный продукт фирмы Adobe, основной графический растровый редактор, который используют во всем мире. В Photoshop можно редактировать любые растровые изображения.
Photoshop хорошо интегрирован с другими приложениями Adobe: Adobe Illustrator, Adobe InDesign, Adobe Premiere, Adobe After Effects и Adobe Acrobat. Поставляемый совместно с Photoshop пакет ImageReady позволяет создавать профессиональную графику и анимацию для Сети.
Цена полной версии Adobe Photoshop CS - $650, стоимость апгрейда для пользователей предыдущей версии - $170.
Преимущества : Adobe Photoshop - лидер среди всех растровых программ, законодатель моды , эталон растрового редактора.
Недостатки : в целом недостатки этого пакета несущественны и могут быть выявлены лишь относительно родственных программ, которые или дешевле Photoshop, или имеют меньший размер и более низкие системные требования .
Векторная графика
В векторной графике изображения описываются с помощью математических формул. Так, например, из школьного курса математики известно как формулами описать такие графические примитивы, как линия, треугольник,
Программа Adobe Photoshop создана для работы со всеми видами растровой графики, сфера применения которой достаточно широка и охватывает все от полиграфии до интернета.
Основным элементов растрового изображения является точка. Если изображение экранное, то эта точка называется пикселом. В зависимости от того, какое графическое разрешение экрана используется операционной системой, на экране могут размещаться изображения, имеющие 640х480, 800х600, 1024х768 и более пикселов. С размером изображения непосредственно связано его разрешение, которое измеряется в точках на дюйм(dots per inch - dpi)(1 дюйм = 25,4 мм). Полиграфическая печать полноцветного изображения требует разрешения не менее 200-300 dpi.
Основным недостатком растровых изображений является невозможность их увеличения для рассмотрения деталей. При увеличении изображения точки становятся крупнее и искажают рисунок. Этот эффект называется пикселизацией.
Интерфейс Adobe Photoshop достаточно прост. Окно программы состоит из Основного Меню, Панели свойств, Строки состояния, Панели инструментов, а также многочисленных палитр.
Строка основного меню располагается в верхней части экрана Adobe Photoshop, сразу под строкой заголовка. Это единственный элемент программы, имеющий фиксированное положение, то есть не может быть перемещен в произвольное место экрана.
Для каждого инструмента панель свойств разная. Поэтому, когда мы выбираем новый инструмент, она меняется. Она позволяет настраивать параметры инструмента. Например, для инструмента Кисть можно на этой панели выбрать размер.
В нижней части окна Photoshop располагается строка состояния , отображающая служебную информацию. Строка состояния содержит напоминание о назначении выбранного инструмента и о клавишах-модификаторах, которые можно использовать с данным инструментом для доступа к дополнительным возможностям. Кроме того, строка состояния может сообщить вам, какой объем оперативной памяти (пространства на жестком диске) занимает изображение, какова эффективность использования оперативной памяти программой Photoshop, чему равен текущий размер файла подкачки на жестком диске и сколько времени затрачено программой на выполнение последней операции.
Применение различных инструментов Панели инструментов аналогично применению панели инструментов программы CorelDRAW и легко усваивается на практике.
1. Открыть программу Paint и выполнить задание 1.
2. Открыть программу Corel Draw и выполнить задания 2, 3 и 4.
3. Открыть программу Adobe Photoshop и выполнить задания 5, 6 и 7.
1. Постановка задачи.
2. Краткие сведения из теории.
3. Результаты выполненных работ.
4. Ответы на контрольные вопросы.
Задание 1. Графический редактор Paint
С помощью растрового графического редактора Paint составить собственную визитную карточку.
Визитка должна содержать:
· фамилию, имя, отчество;
· домашний адрес;
· домашний телефон;
· полное название учебного заведения;
· название факультета;
· дату рождения;
· изображение знака зодиака;
· любимое изречение, пословицу, поговорку или девиз.
При создании визитной карточки необходимо использовать следующие средства растрового графического редактора:
· прямоугольник, круг;
· заливку замкнутых областей;
· распылитель;
· текст на визитной карточке должен быть составлен с использованием не менее трех шрифтов различного размера (например, кегли 10, 14 и 18);
· при формировании знака зодиака следует использовать образцы, приведенные в методических указаниях.